Postmortem: Designing and Developing Bloxpath in One Month



Before Starting
Before diving into this one month project, my idea was to create a small puzzle game. I fondly remembered a Flash game from my childhood where you rolled a block through various puzzles. After searching online for a while, I finally found it—Bloxorz. My plan was to retain the core mechanic of rolling the block but to remove elements like the switch blocks, orange blocks, and teleporters from Bloxorz. I felt that the later puzzles in Bloxorz leaned more towards exploration rather than reasoning. I wanted to create a game focused on static puzzles centered around rolling, similar to The Witness. In theory, you should be able to deduce the solution at the start of the puzzle, while incorporating some mechanics that don’t disrupt the static nature.

Week 1 (July 8 - July 14)
This week’s focus was on quickly experimenting with game mechanics and evaluating the development difficulty and time required.
Initially, I planned to create a true 3D block-rolling game, supporting blocks of any shape and 3D puzzle. While implementing 3D rolling was relatively simple, writing a solver proved challenging, and the algorithm’s performance was taxing. Based on my experience with the TD Laboratory project, I knew that once problems enter the 3D space, their complexity increases significantly. Therefore, I quickly abandoned this idea and adopted a mechanism similar to the original Bloxorz, where a long block rolls on a plane. The cleverness of this mechanism lies in the fact that, although it appears 3D, it can be entirely treated as a 2D problem.
For the mechanism design, I mainly referenced my old project, PuzzleMino. At that time, I summarized some common puzzle variations, such as walls, symmetry, multiple start points, multiple end points, and colors (all inspired by The Witness, which is truly a treasure trove of puzzles). Given the time constraints, my goal was to implement four mechanisms (I ended up completing only three) and to create 40 puzzles (I finished 31).
I decided to focus on puzzle design, so I removed non-essential features, including the start menu and the level selection page, opting for a linear progression of puzzles.
- On the coding side, I implemented the core rolling mechanism, wrote the solver, and created a random puzzle generator.
- By playing the randomly generated puzzles, I summarized solving techniques, analyzed the solving flow, and collected interesting partial puzzles.
- I completed the first five puzzles and created the first version of the art (simple prototype blocks).
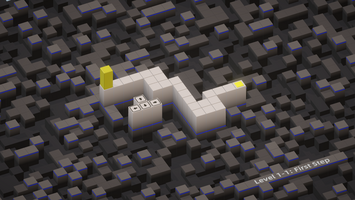
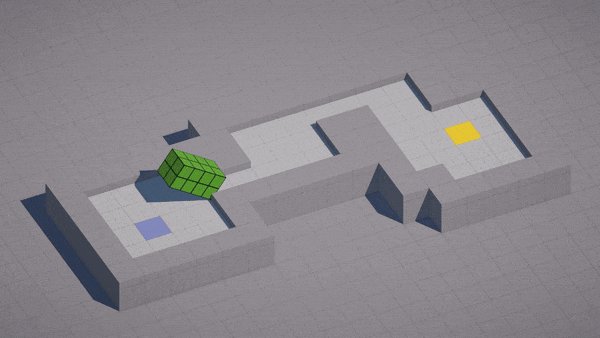
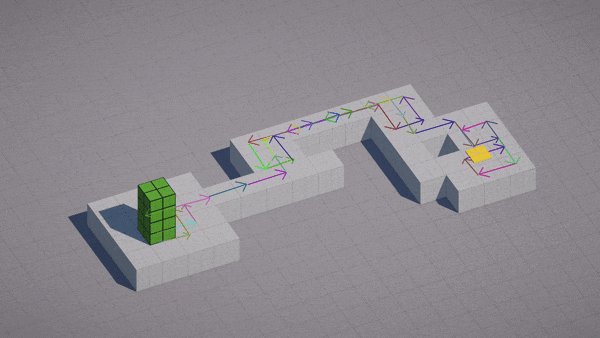
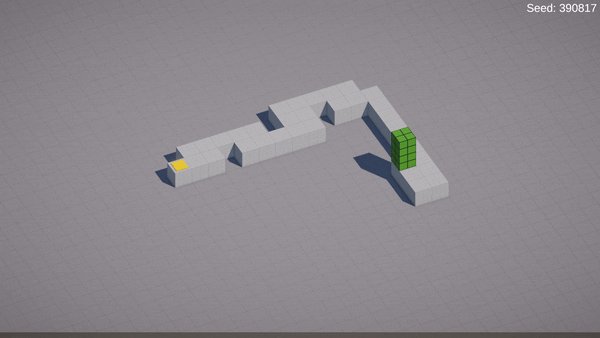
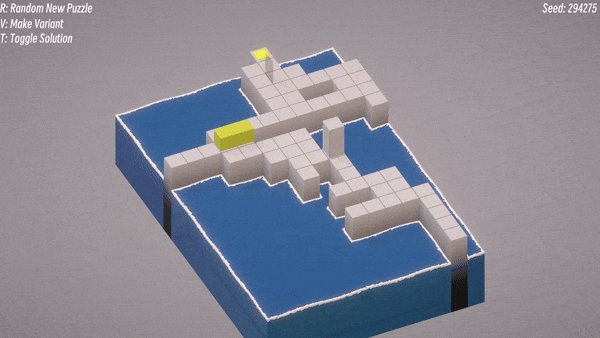
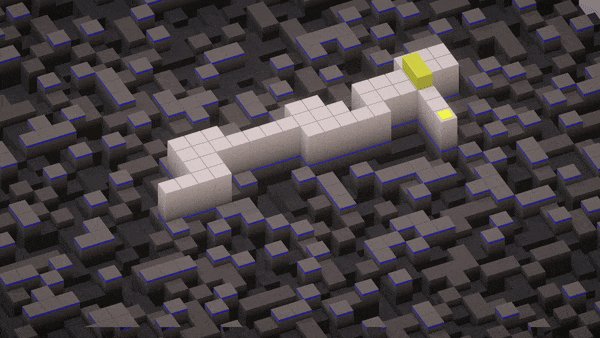
The image below shows the implemented rolling controller.

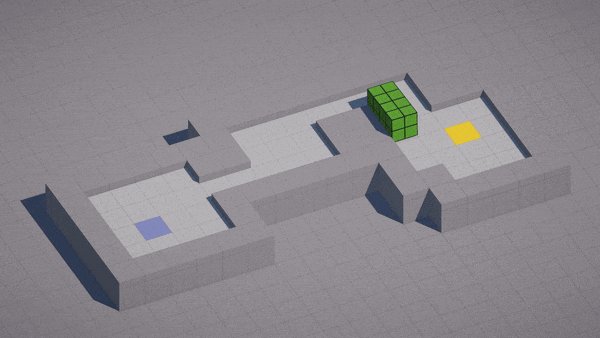
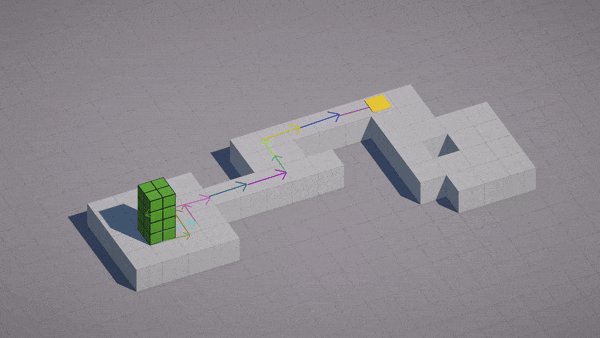
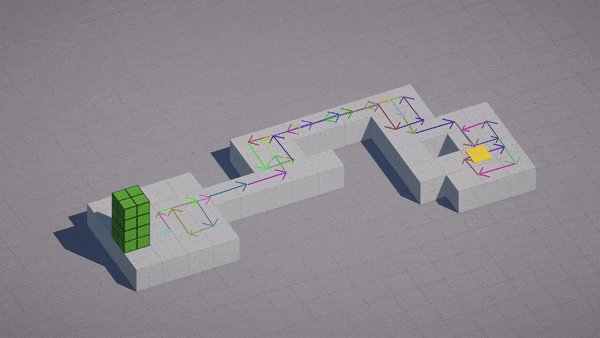
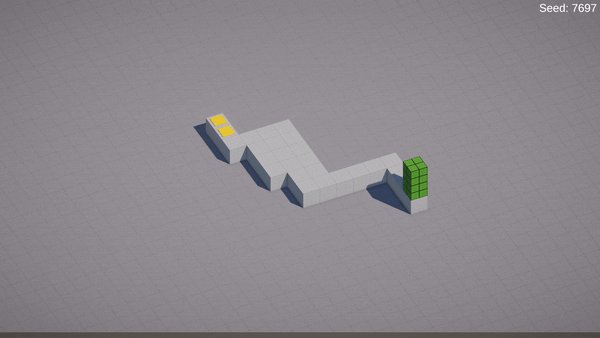
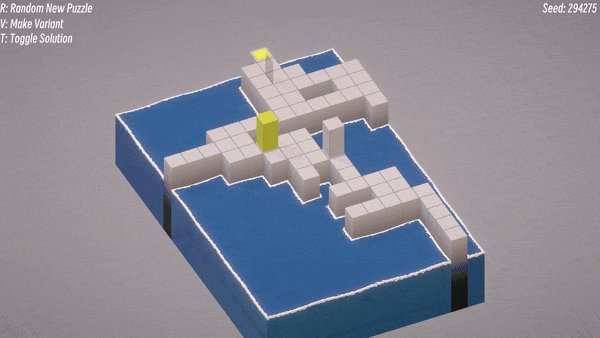
The next image demonstrates solving unconventional moves using the A* algorithm. However, I didn’t delve into the corresponding heuristic function, so the calculated path might not be the shortest, but it can determine if a solution exists. If the path is not displayed, it means there is no solution.

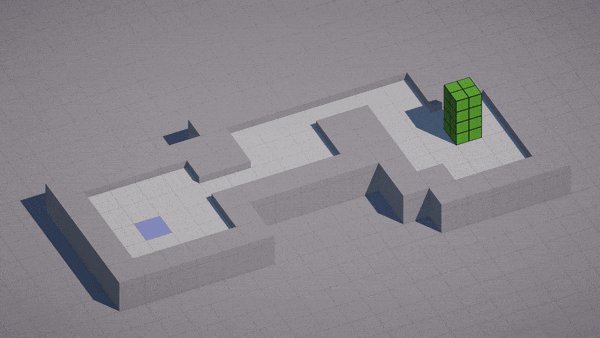
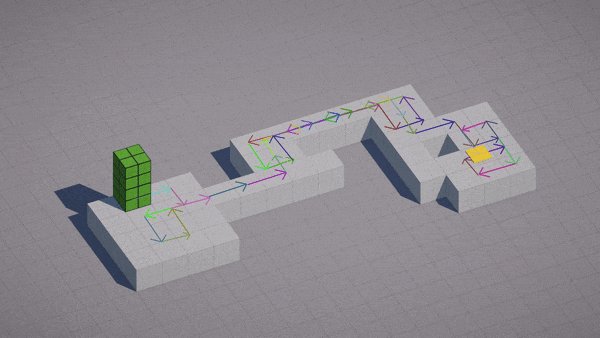
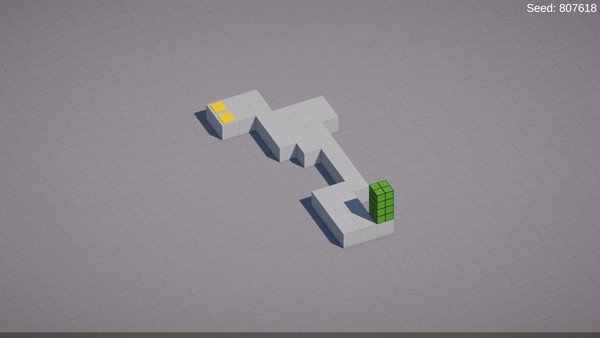
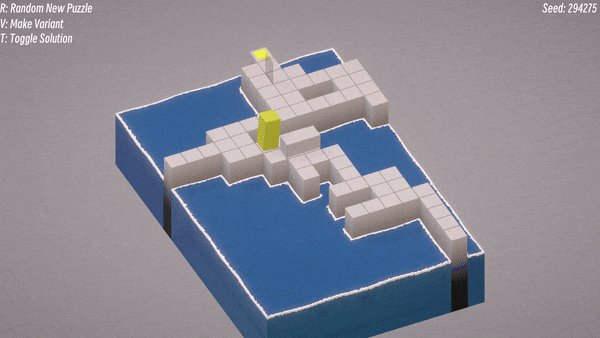
The final image shows the simple implementation of the random puzzle generator, with a roughly 10% chance of generating valuable puzzles.

Week 2 (July 15 - July 21)
The main task this week was to support the wall mechanism.
- Due to the tight schedule, I adhered to the principle of “whatever works fastest” when writing code. Therefore, I quickly refactored the code this week to make future expansions easier and reduce module coupling.
- I started looking for suitable background music and tried the second version of the art design (copying the rounded blocks from my old project, PuzzleMino).
- I intensely played random wall puzzles, summarized solving techniques, analyzed the solving flow, and collected interesting partial puzzles.
- I completed six puzzles involving the wall mechanism.
Week 3 (July 22 - July 28)
This week’s focus was on enhancing the visual appeal.
- I sourced a grid water effect from my asset library.
- I began optimizing the block rolling animation and the level transition animation.
- I copied the grid system from my old project, a style with cracked columns that I personally love.
- I also copied the UI menu system from the Mota24 project.
- I implemented the simplest save system (only saving the current level number the player has reached).
- I added gamepad support, which took some time to research the New Input System.
- I quickly refactored the code.
- I completed five puzzles involving the white block.
- Due to the presence of multiple controllable blocks, I implemented a selection system. My ideal selection system is much more complex, but I only implemented the simplest version here, which means the puzzles can’t have too many controllable blocks, or the selection control becomes cumbersome.
- The game font used was “Smiley Sans” (unfortunately, it doesn’t support traditional Chinese, so I had to change it later).
- I intensely played random multi-block puzzles, summarized solving techniques, analyzed the solving flow, and collected interesting partial puzzles. The solver for multi-block puzzles was too difficult to write, so the random puzzles might not always be solvable, which led to spending a lot of time on unsolvable puzzles.
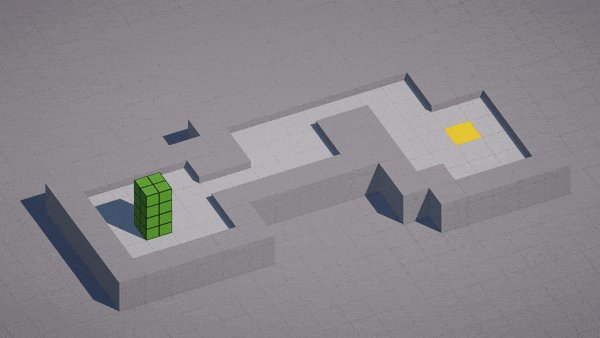
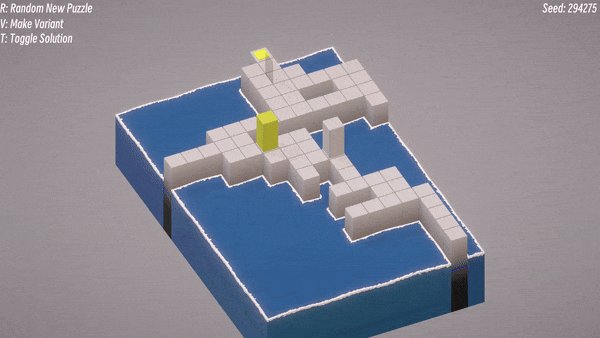
The image below shows the ultimately discarded water effect.

Week 4 (July 29 - August 4)
- I attempted to create multi-endpoint and multi-block puzzles.
- I experimented with a new art style, removing the water surface and using randomly elevated columns for the entire background, which created a strong atmospheric effect.
- The level transitions used procedural animations, forming the puzzle layout through the background columns (the effect was excellent).
- I further optimized the block rolling animation, adding many subtle details.
- I organized the sound effect requirements and searched for suitable sounds from the asset library (unfortunately, the final sound effects still didn’t match perfectly).
- The number of puzzles reached 21, and I optimized all puzzles according to the latest art style.
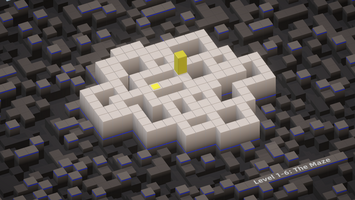
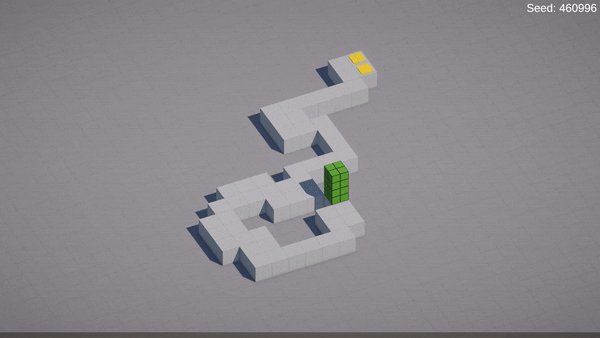
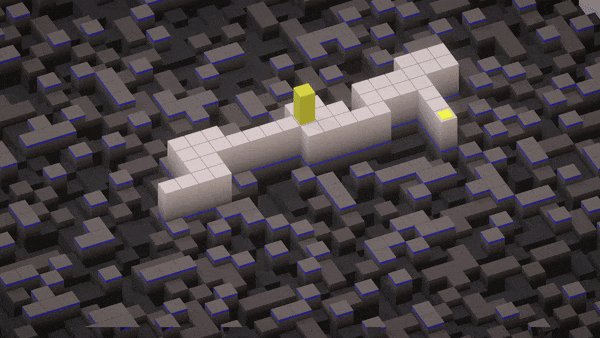
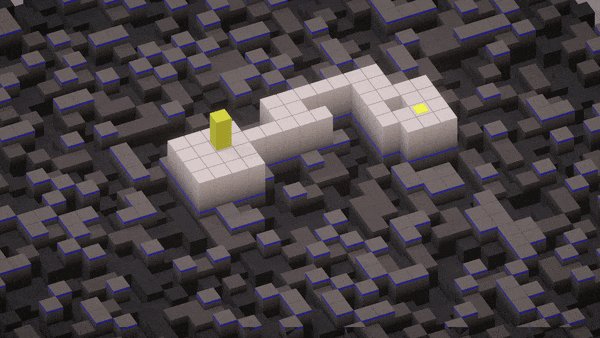
The image below shows the near-final art style of the game (there is a color flickering issue during level transitions in the image).

Week 5 (August 5 - August 8)
- I added Localization support (Simplified Chinese, Traditional Chinese, and English).
- The game font was changed to Alibaba PuHuiTi.
- I fixed various bugs caused by using the gamepad to control UI (since I hadn’t worked on gamepad-related features before, this took quite a bit of time).
- I created a simple level selection system and a clear save system.
- I completed the guide (embedding the guide into the puzzles and also embedding the puzzle names into the puzzles).
- I finished a total of 31 puzzles (falling short of the expected 40).
- I created the game completion scene (you’ll have to finish the game to see it).
- I reworked the level transition effects and finalized the visual presentation.
- On the last day, I created the pages for itch.io and indienova, including the game icon, banner, and other assets.
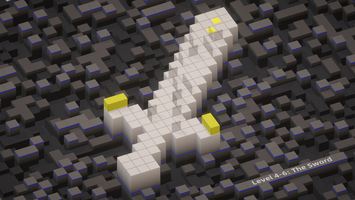
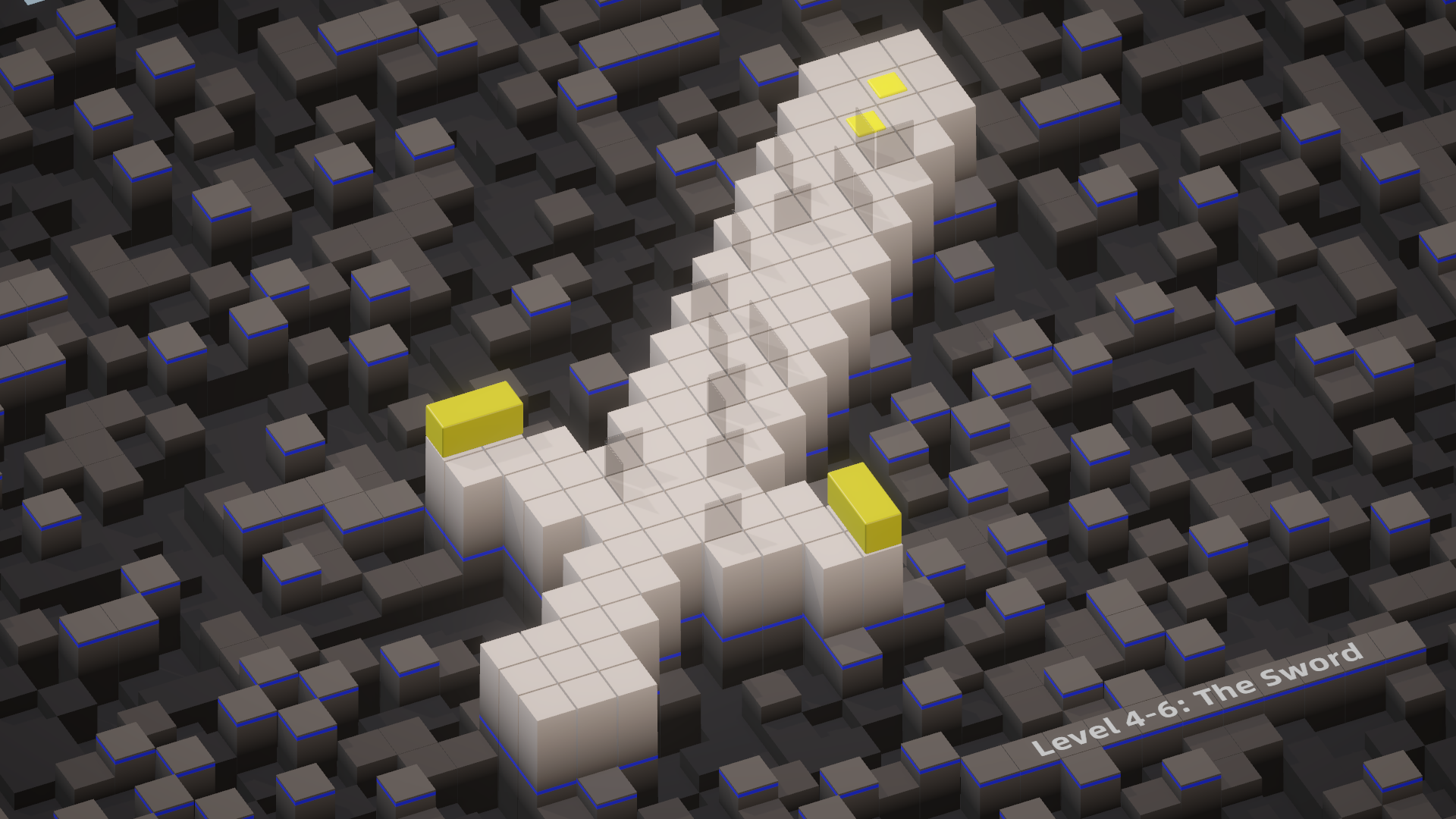
The image below shows the sword puzzle.

Review
Although the mechanics and the number of puzzles didn’t meet my initial expectations, and the level selection system is overly “minimalist,” with the selection system being somewhat perfunctory, the game feels very complete. All the necessary content is there, and I’m personally very satisfied with the quality of the puzzles. For those who enjoy challenging hardcore puzzles, give it a try—it’s free!
I estimate that about 80% of the project’s time was spent on puzzle design. Good puzzles require inspiration, iteration, and refinement; it’s a highly creative process that can’t be rushed by simply adding more hours. To improve puzzle design efficiency, the only way is to keep designing puzzles and accumulating experience.
Regarding the method of making a game in one month, I find it very effective and highly recommend it. Not only does it ensure the game gets released smoothly, but it also helps alleviate my anxiety about sharing.
A Better Way to Share Dev Logs
I used to write dev logs regularly, but the content was mostly superficial and lacked depth, which wasn’t meaningful for others and didn’t offer much value for my own review. If you want to write good logs that share techniques and insights from the development process, it requires a significant time investment, which can disrupt the development flow and cause you to focus too much on things outside of development.
In previous projects, I had many techniques and insights I wanted to share, but I always felt that these would continue to evolve as the project progressed. Writing a good article was too mentally exhausting, so I kept postponing it, and eventually, it never happened.
After releasing my last project, Mota24, I found myself writing two sharing articles very efficiently. There might be two reasons for this:
- After the project was released, there was a sense of completion. The project wouldn’t change anymore, and I had free time to step back and observe and summarize from an external perspective.
- Since the development time was only one month, even without making any records during the process, I had a clear impression of the weekly work, the techniques used, and the insights gained.
With a strong desire to share, I wrote the articles in one go, which was very satisfying.
After finishing the Bloxpath project, I have similar feelings, but even stronger. Besides this review article, I also plan to write an article summarizing puzzle design techniques. Stay tuned if you’re interested in that!
Future Plans
I originally planned to start my next indie game development project (also a one-month endeavor) at the end of the month, but I’ve had some new ideas recently, so everything is uncertain. However, the next two weeks will definitely be a break. A month of intense development is quite exhausting, and I need some time to recover.
Get Bloxpath-Demo
Bloxpath-Demo
A Minimalist Roll Playing Puzzle Game
| Status | Released |
| Author | agoo |
| Genre | Puzzle |
| Tags | 3D, Indie, Low-poly, mind-bending, Minimalist, rolling, Short, Singleplayer |
| Languages | English, Chinese, Chinese (Simplified), Chinese (Traditional) |
| Accessibility | High-contrast, Textless |

Leave a comment
Log in with itch.io to leave a comment.